 |
||
 |
 |
|
 |
||
Guadagnare con il proprio blog. Le spiegazioni per farlo nel modo più facile
Creare un modulo Adsense per i contenuti
Published venerdì, novembre 11, 2005 by Carlo Alberto | E-mail this post
Con pochi semplici passi vediamo come sia possibile ottenere il codice HTML da incollare nel nostro sito per far comparire gli annunci Adsense per i contenuti.
Creiamo ad esempio un banner 468x60
Innanzitutto, anche se non viene proposta la scelta all'inizio, dopo essersi loggati in google Adsense, spostiamoci in Adsense per i contenuti.

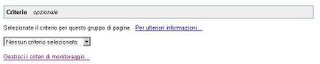
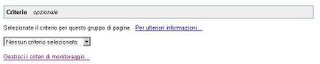
quindi scorriamo la pagina fino ad incontrare la parte relativa ai criteri.

Clicchiamo su Gestisci i criteri di monitoraggio così da ritrovarci nella pagina dei criteri.
Scegliamo un nome appropriato da abbinare al codice che andremo a creare. Il nome dovrà ricordarci la pagina in cui andremo a posizoinare il banner, i colori scelti per gli annunci, tutto quello che potrà servirci per il monitoraggio successivo.
Creiamo quindi un nuovo criterio e torniamo alla pagina precedente.
Altra scelta importante riguarda i colori.
Possiamo scegliere a piacimento i colori dello sfondo, del testo e dei titoli. Qualche consiglio è in questo post.
Anche in questo caso conviene salvare le proprie tavolozze dei colori per il riuso successivo.
Annotatevi il colore scelto per lo sfondo.
Torniamo alla pagina di Adsense per i contenuti.
In alto selezioniamo insieme di annunci e quindi come formato banner 468x60.
A questo punto, avendo già creato la tavolozza dei colori, possiamo selezionarla.
Capitolo Url dell'annuncio o colore opzionale.
Non sempre google adsense ha annunci da pubblicare in riferimento al nostro sito. In tal caso è bene specificare un colore (quello che ci eravamo annotati) in maniera da "coprire il buco" che si crea nel nostro sito nei casi di assenza di annunci.
Andiamo poi a selezionare e ad abbimare il criterio precedenteme creato al banner che stiamo realizzando, ed il codice è pronto per essere incollato nelle nostre pagine web.
Creiamo ad esempio un banner 468x60
Innanzitutto, anche se non viene proposta la scelta all'inizio, dopo essersi loggati in google Adsense, spostiamoci in Adsense per i contenuti.

quindi scorriamo la pagina fino ad incontrare la parte relativa ai criteri.

Clicchiamo su Gestisci i criteri di monitoraggio così da ritrovarci nella pagina dei criteri.
Scegliamo un nome appropriato da abbinare al codice che andremo a creare. Il nome dovrà ricordarci la pagina in cui andremo a posizoinare il banner, i colori scelti per gli annunci, tutto quello che potrà servirci per il monitoraggio successivo.
Creiamo quindi un nuovo criterio e torniamo alla pagina precedente.
Altra scelta importante riguarda i colori.
Possiamo scegliere a piacimento i colori dello sfondo, del testo e dei titoli. Qualche consiglio è in questo post.
Anche in questo caso conviene salvare le proprie tavolozze dei colori per il riuso successivo.
Annotatevi il colore scelto per lo sfondo.
Torniamo alla pagina di Adsense per i contenuti.
In alto selezioniamo insieme di annunci e quindi come formato banner 468x60.
A questo punto, avendo già creato la tavolozza dei colori, possiamo selezionarla.
Capitolo Url dell'annuncio o colore opzionale.
Non sempre google adsense ha annunci da pubblicare in riferimento al nostro sito. In tal caso è bene specificare un colore (quello che ci eravamo annotati) in maniera da "coprire il buco" che si crea nel nostro sito nei casi di assenza di annunci.
Andiamo poi a selezionare e ad abbimare il criterio precedenteme creato al banner che stiamo realizzando, ed il codice è pronto per essere incollato nelle nostre pagine web.
About me
- I'm Carlo Alberto
- From Italy
- Il mio profilo
Post precedenti
- Perchè filtrare gli annunci Adsense
- Adsense Desktop per monitorare i guadagni
- Annunci adsense con immagini sì o no?
- Qualche suggerimento per l'ottimizzazione di adsense
- Che pubblicità Adsense usciranno?
- Adsense - Guadagni sempre sott'occhio...
- L'ultima novità di Adsense: referral
- Blog - partire da zero
- Che colori scegliere per i propri adsense?
- Controllare page rank e posizionamento
In evidenza
- Digital photo online Software gratuito per le immagini
- Importanza delle keyphrase Come scegliere le keyphrase
del vostro sito web
per avere traffico sul proprio sito



0 Responses to “Creare un modulo Adsense per i contenuti”
Leave a Reply